VUE-模板语法2
v-for基本使用
- v-for的基本格式是 “item in 数组”:
- 数组通常是来自data或者prop,也可以是其他方式;
- item是我们给每项元素起的一个别名,这个别名可以自定来定义;
- 我们知道,在遍历一个数组的时候会经常需要拿到数组的索引:
- 如果我们需要索引,可以使用格式: “(item, index) in 数组”;
- 注意上面的顺序:数组元素项item是在前面的,索引项index是在后面的;
1 | <html lang="en"> |
v-for支持的类型
- v-for也支持遍历对象,并且支持有一二三个参数:
- 一个参数: “value in object”;
- 二个参数: “(value, key) in object”;
- 三个参数: “(value, key, index) in object”;
- v-for同时也支持数字的遍历:
- 每一个item都是一个数字;
- v-for也可以遍历其他可迭代对象(Iterable)
1 | <html lang="en"> |
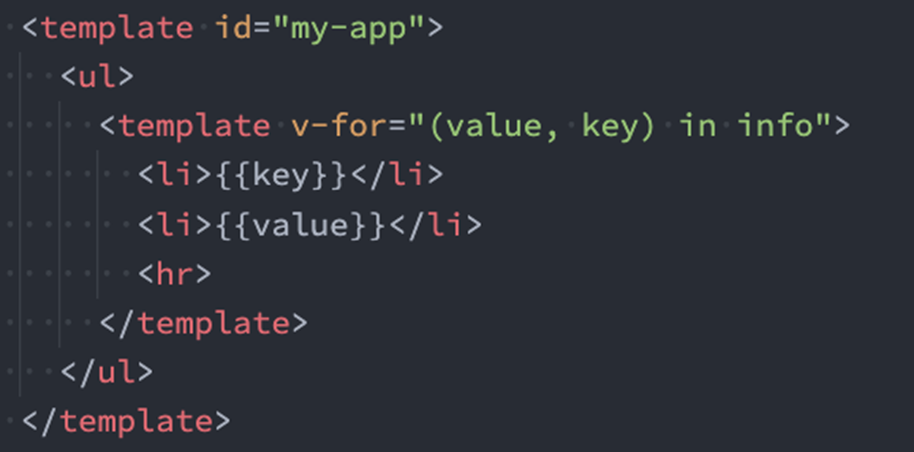
template元素
类似于v-if,你可以使用 template 元素来循环渲染一段包含多个元素的内容:
我们使用template来对多个元素进行包裹,而不是使用div来完成;

数组更新检测
- Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。
- 这些被包裹过的方法包括:
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
- 替换数组的方法
- 上面的方法会直接修改原来的数组;
- 但是某些方法不会替换原来的数组,而是会生成新的数组,比如 filter()、concat() 和 slice();
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 十一的博客!
评论





