Vue组件化-额外知识补充
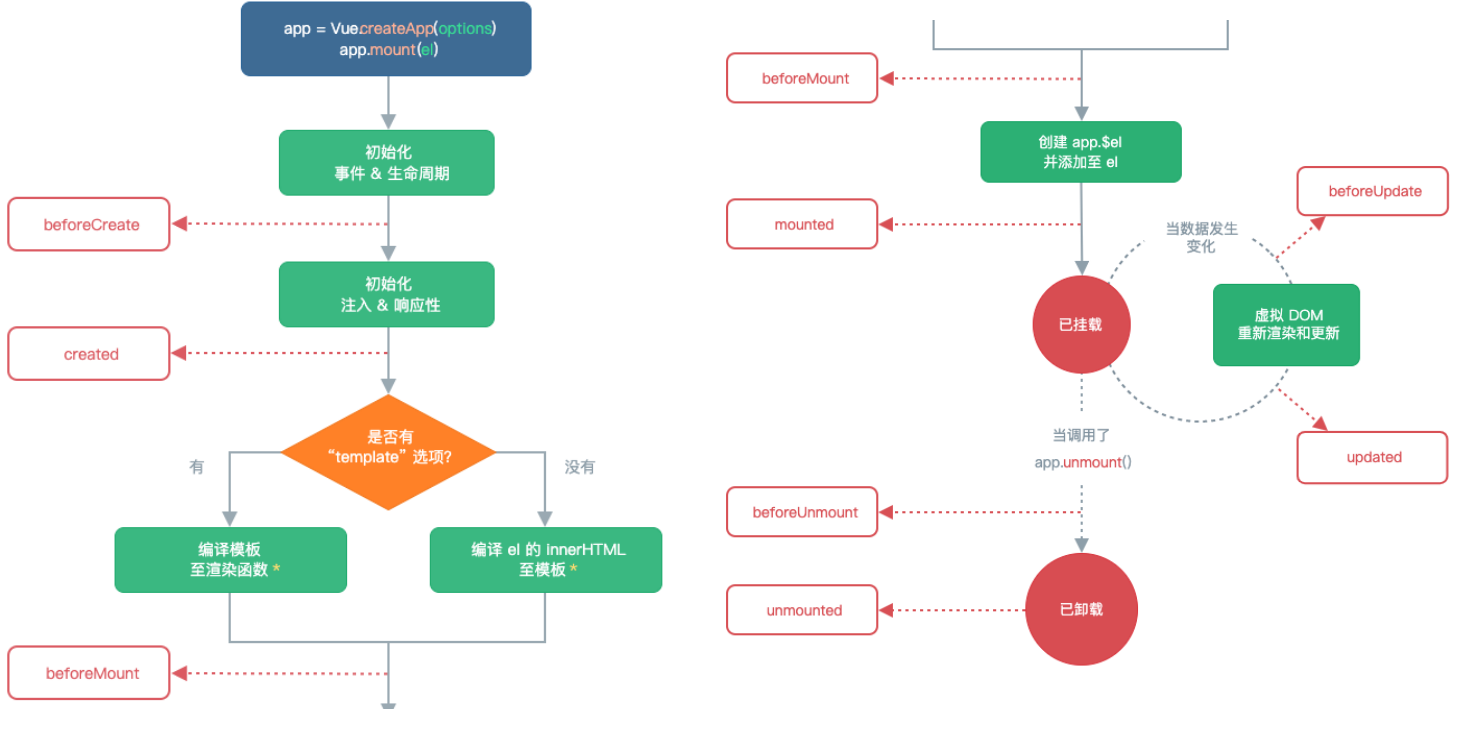
生命周期的流程

$refs的使用
- 某些情况下,我们在组件中想要直接获取到元素对象或者子组件实例:
- 在Vue开发中我们是不推荐进行DOM操作的;
- 这个时候,我们可以给元素或者组件绑定一个ref的attribute属性;
- 组件实例有一个$refs属性:
- 它一个对象Object,持有注册过 ref attribute 的所有 DOM 元素和组件实例。
$parent和$root
- 我们可以通过$parent来访问父元素。
- HelloWorld.vue的实现:
- 这里我们也可以通过$root来实现,因为App是我们的根组件;
- 注意:在Vue3中已经移除了$children的属性,所以不可以使用了。
1 | <template> |
动态组件的实现
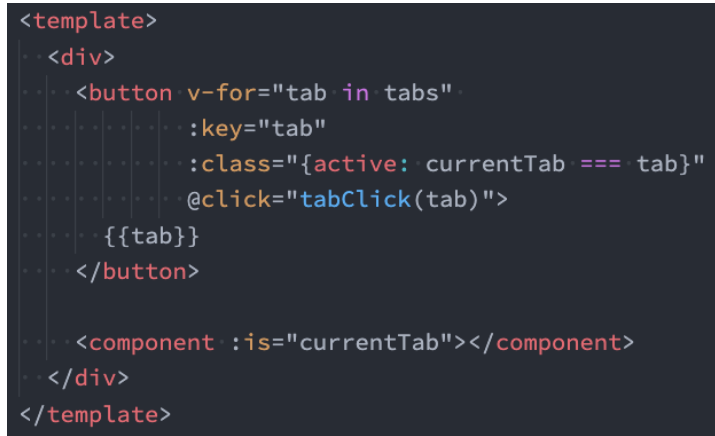
- 动态组件是使用 component 组件,通过一个特殊的attribute is 来实现:

- 这个currentTab的值需要是什么内容呢?
- 全局注册:可以是通过component函数注册的组件;
- 局部注册:在一个组件对象的components对象中注册的组件;
动态组件的传值
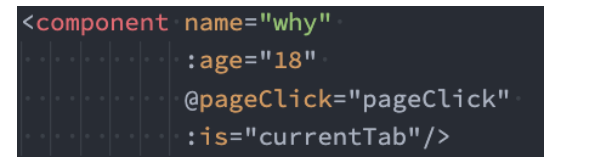
- 如果是动态组件我们可以给它们传值和监听事件吗?
- 也是一样的;
- 只是我们需要将属性和监听事件放到component上来使用;

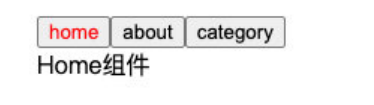
切换组件案例
- 比如我们现在想要实现了一个功能:
- 点击一个tab-bar,切换不同的组件显示;

- 这个案例我们可以通过两种不同的实现思路来实现:
- 方式一:通过v-if来判断,显示不同的组件;
- 方式二:动态组件的方式;
App.vue
1 | <template> |
Home.vue
1 | <template> |
认识keep-alive
- 我们先对之前的案例中About组件进行改造:
- 在其中增加了一个按钮,点击可以递增的功能;

- 比如我们将counter点到10,那么在切换到home再切换回来about时,状态是否可以保持呢?
- 答案是否定的;
- 这是因为默认情况下,我们在切换组件后,about组件会被销毁掉,再次回来时会重新创建组件;
- 但是,在开发中某些情况我们希望继续保持组件的状态,而不是销毁掉,这个时候我们就可以**使用一个内置组件:keep-alive。 **

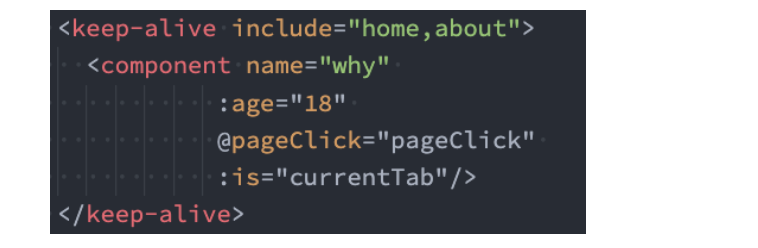
keep-alive属性
- keep-alive有一些属性:
- include - string | RegExp | Array。只有名称匹配的组件会被缓存;
- exclude - string | RegExp | Array。任何名称匹配的组件都不会被缓存;
- max - number | string。最多可以缓存多少组件实例,一旦达到这个数 字,那么缓存组件中最近没有被访问的实例会被销毁;
- include 和 exclude prop 允许组件有条件地缓存:
- 二者都可以用逗号分隔字符串、正则表达式或一个数组来表示;
- 匹配首先检查组件自身的 name 选项;

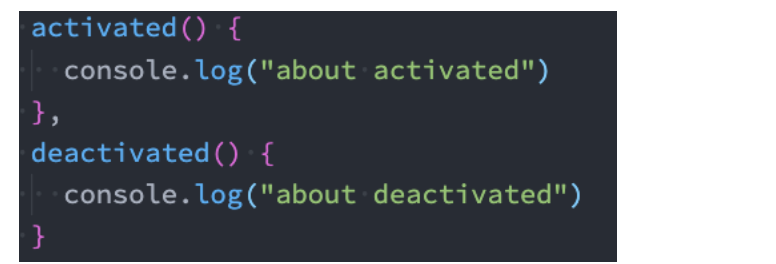
缓存组件的生命周期
- 对于缓存的组件来说,再次进入时,我们是不会执行created或者mounted等生命周期函数的:
- 但是有时候我们确实希望监听到何时重新进入到了组件,何时离开了组件;
- 这个时候我们可以使用activated 和 deactivated 这两个生命周期钩子函数来监听;

组件的v-model
- 前面我们在input中可以使用v-model来完成双向绑定:
- 这个时候往往会非常方便,因为v-model默认帮助我们完成了两件事;
- v-bind:value的数据绑定和@input的事件监听;
- 如果我们现在封装了一个组件,其他地方在使用这个组件时,是否也可以使用v-model来同时完成这两个功能呢?
- 也是可以的,vue也支持在组件上使用v-model;
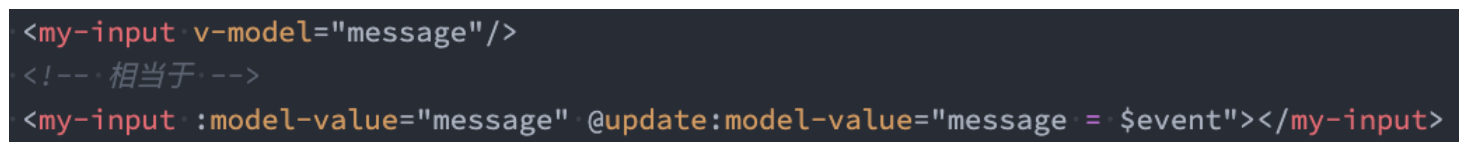
- 当我们在组件上使用的时候,等价于如下的操作:
- 我们会发现和input元素不同的只是属性的名称和事件触发的名称而已;

- 我们会发现和input元素不同的只是属性的名称和事件触发的名称而已;
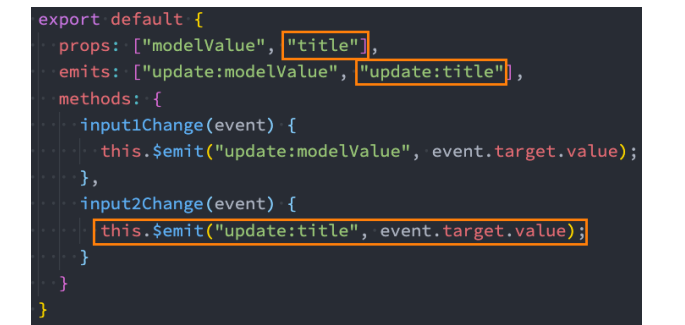
组件v-model的实现
- 那么,为了我们的MyInput组件可以正常的工作,这个组件内的 必须:
- 将其 value attribute 绑定到一个名叫 modelValue 的 prop 上;
- 在其 input 事件被触发时,将新的值通过自定义的 update:modelValue 事件抛出;
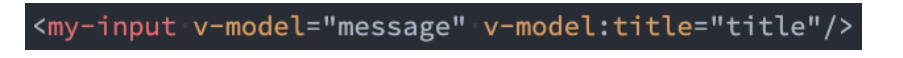
绑定多个属性
- 我们现在通过v-model是直接绑定了一个属性,如果我们希望绑定多个属性呢?
- 也就是我们希望在一个组件上使用多个v-model是否可以实现呢?
- 我们知道,默认情况下的v-model其实是绑定了 modelValue 属性和 @update:modelValue的事件;
- 如果我们希望绑定更多,可以给v-model传入一个参数,那么这个参数的名称就是我们绑定属性的名称;
- 注意:这里我是绑定了两个属性的

- v-model:title相当于做了两件事:
- 绑定了title属性;
- 监听了 @update:title的事件;

App.vue
1 | <template> |
Count.vue
1 | <template> |
Count2.vue
1 | <template> |
认识Mixin
- 目前我们是使用组件化的方式在开发整个Vue的应用程序,但是组件和组件之间有时候会存在相同的代码逻辑,我们希望对相同 的代码逻辑进行抽取。
- 在Vue2和Vue3中都支持的一种方式就是使用Mixin来完成: Mixin提供了一种非常灵活的方式,来分发Vue组件中的可复用功能;
- 一个Mixin对象可以包含任何组件选项;
- 当组件使用Mixin对象时,所有Mixin对象的选项将被 混合 进入该组件本身的选项中;
Mixin的基本使用

Mixin的合并规则
- 如果Mixin对象中的选项和组件对象中的选项发生了冲突,那么Vue会如何操作呢?
- 这里分成不同的情况来进行处理;
- 情况一:如果是data函数的返回值对象
- 返回值对象默认情况下会进行合并;
- 如果data返回值对象的属性发生了冲突,那么会保留组件自身的数据;
- 情况二:如何生命周期钩子函数
- 生命周期的钩子函数会被合并到数组中,都会被调用;
- 情况三:值为对象的选项,例如 methods、components 和 directives,将被合并为同一个对象。
- 比如都有methods选项,并且都定义了方法,那么它们都会生效;
- 但是如果对象的key相同,那么会取组件对象的键值对;
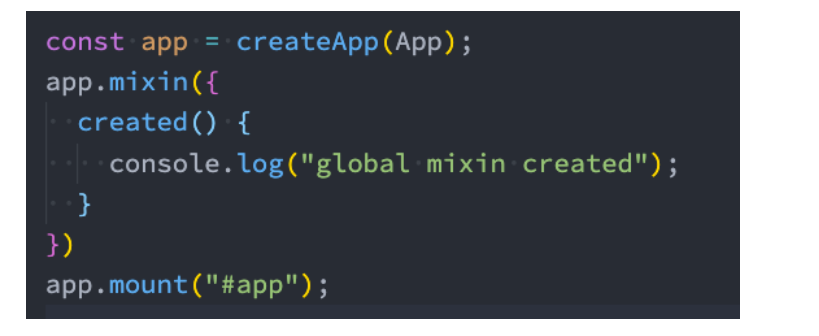
全局混入Mixin
- 如果组件中的某些选项,是所有的组件都需要拥有的,那么这个时候我们可以使用全局的mixin:
- 全局的Mixin可以使用 应用app的方法 mixin 来完成注册;
- 一旦注册,那么全局混入的选项将会影响每一个组件;

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 十一的博客!
评论





