微信小程序-API调用
网络请求 – API参数
微信提供了专属的API接口,用于网络请求: wx.request(Object object)

网络请求 – API使用
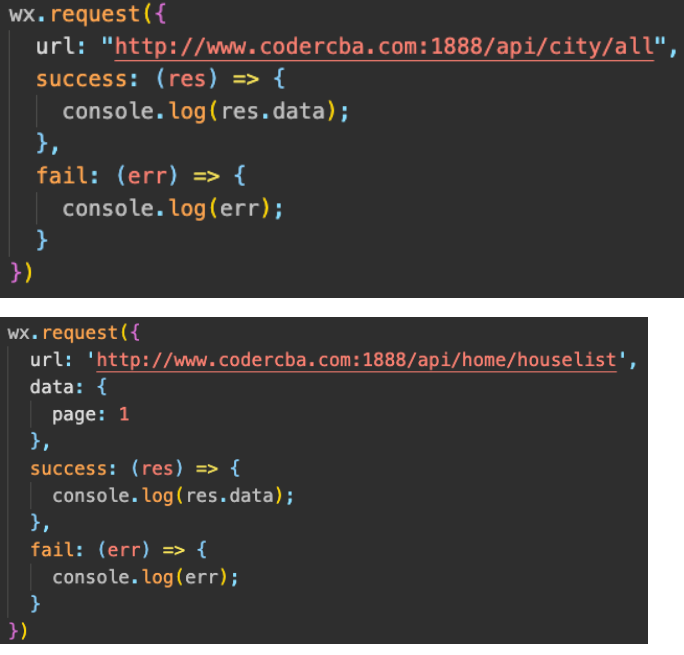
直接使用wx.request(Object object)发送请求:

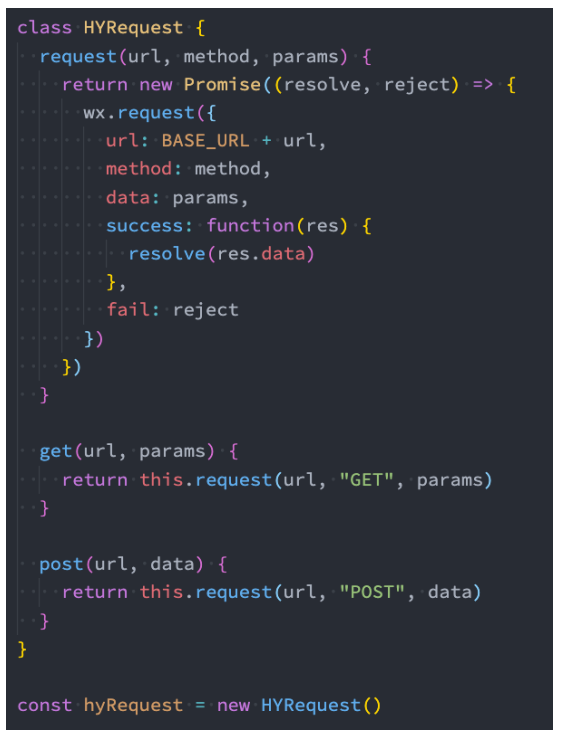
网络请求 – API封装

展示弹窗效果
小程序中展示弹窗有四种方式: showToast、showModal、showLoading、showActionSheet

分享功能
- 分享是小程序扩散的一种重要方式,小程序中有两种分享方式:
- 方式一:点击右上角的菜单按钮,之后点击转发
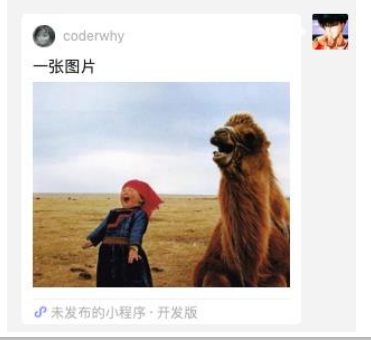
- 方式二:点击某一个按钮,直接转发
- 当我们转发给好友一个小程序时,通常小程序中会显示一些信息:
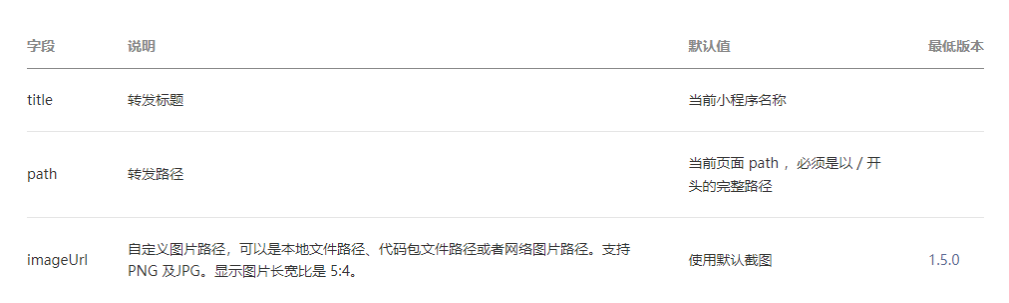
- 如何决定这些信息的展示呢?通过 onShareAppMessage
- 监听用户点击页面内转发按钮(button 组件 open-type=”share”)或右上角菜单“转发”按钮的行为,并自定义转发内容
- 此事件处理函数需要 return 一个 Object,用于自定义转发内容;


获取设备信息
- 在开发中,我们需要经常获取当前设备的信息,用于手机信息或者进行一些适配工作。
- 小程序提供了相关个API:wx.getSystemInfo(Object object)

获取位置信息
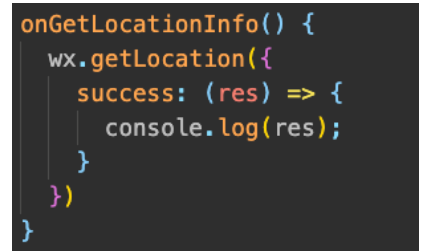
- 开发中我们需要经常获取用户的位置信息,以方便给用户提供相关的服务:
- 我们可以通过API获取:wx.getLocation(Object object)

- 对于用户的关键信息,需要获取用户的授权后才能获得
Storage存储
- 在开发中,某些常见我们需要将一部分数据存储在本地:比如token、用户信息等。
- 小程序提供了专门的Storage用于进行本地存储。
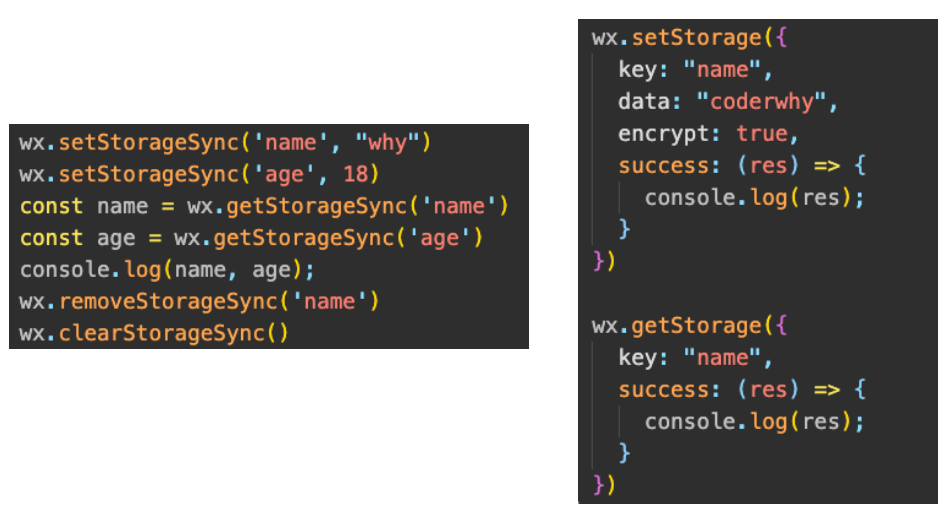
- 同步存取数据的方法:
- wx.setStorageSync(string key, any data)
- any wx.getStorageSync(string key)
- wx.removeStorageSync(string key)
- wx.clearStorageSync()
- 异步存储数据的方法:
- wx.setStorage(Object object)
- wx.getStorage(Object object)
- wx.removeStorage(Object object)
- wx.clearStorage(Object object)

界面跳转的方式
- 界面的跳转有两种方式:通过navigator组件 和 通过wx的API跳转
- 这里我们先以wx的API作为讲解:

页面跳转 - navigateTo
- wx.navigateTo(Object object)
- 保留当前页面,跳转到应用内的某个页面;
- 但是不能跳到 tabbar 页面;


页面返回 - navigateBack
- wx.navigateBack(Object object)
- 关闭当前页面,返回上一页面或多级页面。

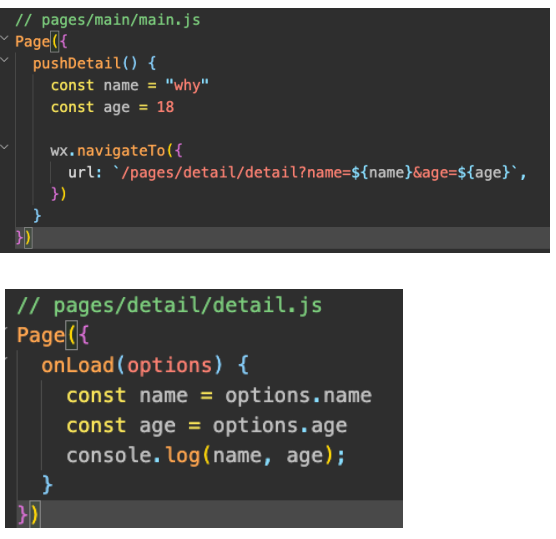
页面跳转 - 数据传递(一)
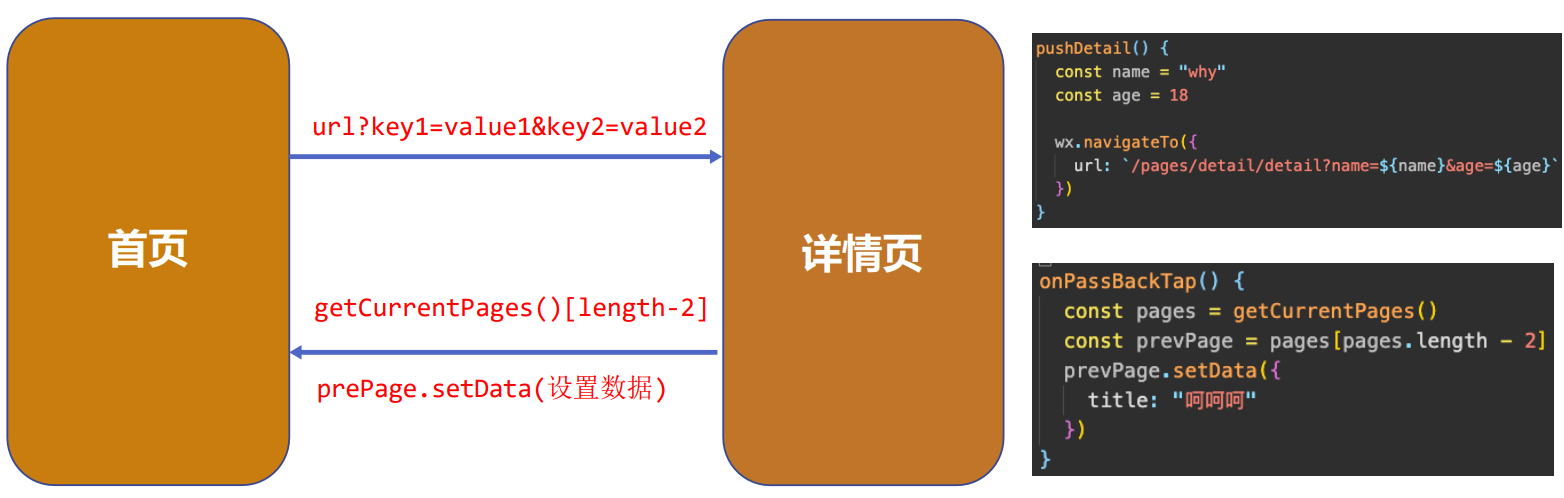
- 如何在界面跳转过程中我们需要相互传递一些数据,应该如何完成呢?
- 首页 -> 详情页:使用URL中的query字段
- 详情页 -> 首页:在详情页内部拿到首页的页面对象,直接修改数据

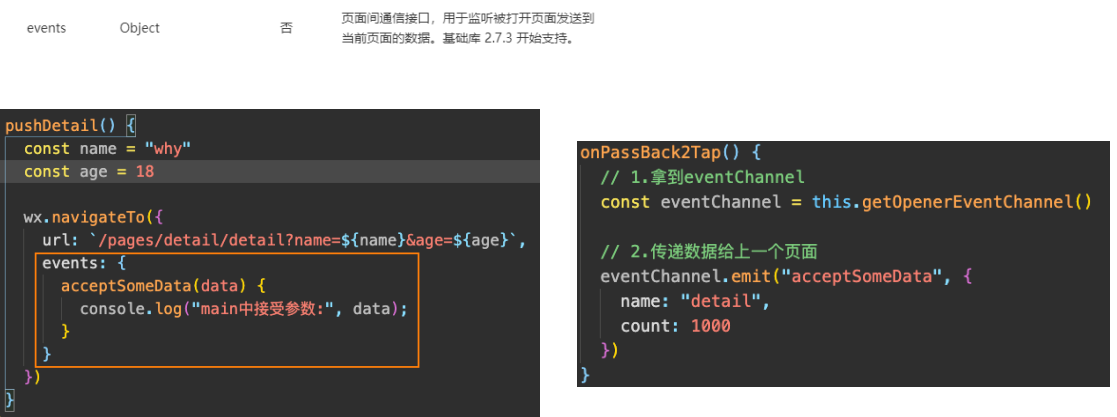
页面跳转 - 数据传递(二)
早期数据的传递方式只能通过上述的方式来进行,在小程序基础库 2.7.3 开始支持events参数,也可以用于数据的传递。

界面跳转的方式
navigator组件主要就是用于界面的跳转的,也可以跳转到其他小程序中:

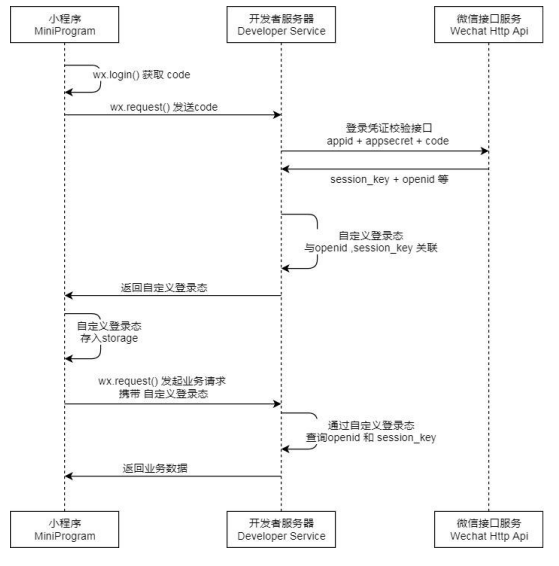
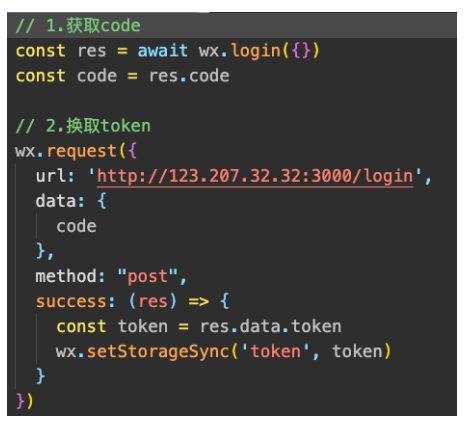
小程序用户登录的流程


本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 十一的博客!
评论







